自定义电子凸轮曲线的运动:ethercat超高速实时运动控制卡xpcie1032h上位机c#开发(十三)
http://www.gkong.com 2024-03-01 11:27 深圳市正运动技术有限公司
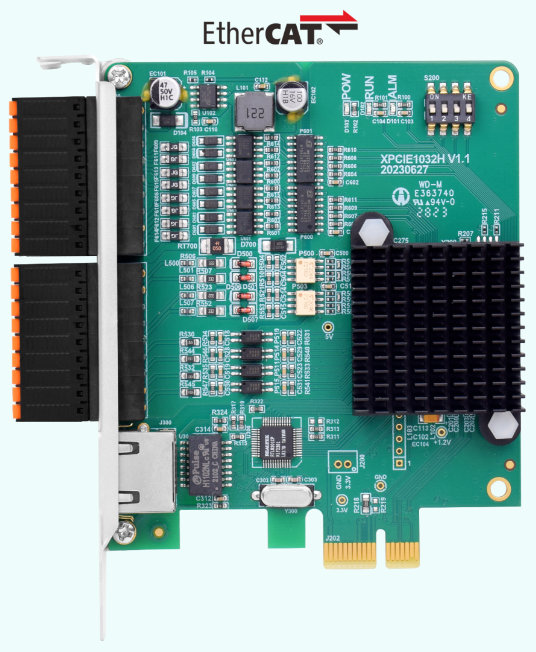
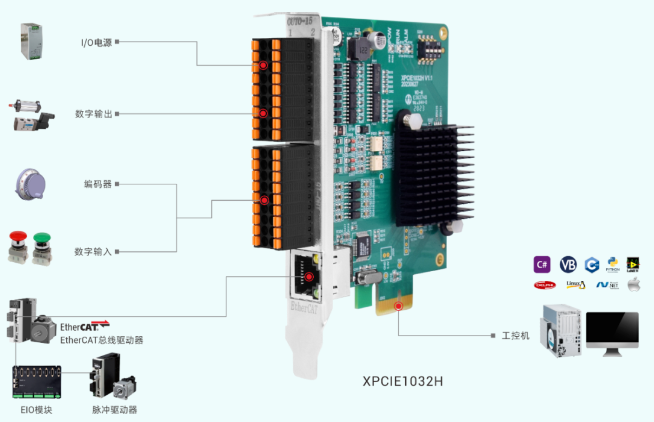
xpcie1032h功能简介
xpcie1032h是一款基于pci express的ethercat总线运动控制卡,可选6-64轴运动控制,支持多路高速数字输入输出,可轻松实现多轴同步控制和高速数据传输。
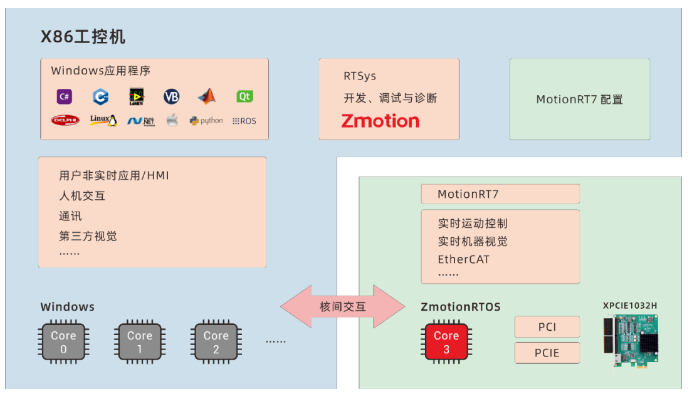
xpcie1032h运动控制卡集成了强大的运动控制功能,结合motionrt7运动控制实时软核,解决了高速高精应用中,pc windows开发的非实时痛点,指令交互速度比传统的pci/pcie快10倍。

xpcie1032h运动控制卡支持pwm,pso功能,板载16进16出通用io口,其中输出口全部为高速输出口,可配置为4路pwm输出口或者16路高速pso硬件比较输出口。输入口含有8路高速输入口,可配置为4路高速色标锁存或两路编码器输入。
xpcie1032h运动控制卡搭配motionrt7实时内核,使用本地local接口连接,通过高速的核内交互 ,可以做到更快速的指令交互,单条指令与多条指令一次性交互时间可以达到3-5us左右。

?xpcie1032h与motionrt7实时内核的配合具有以下优势:

1.支持多种上位机语言开发,所有系列产品均可调用同一套api函数库;
2.借助核内交互,可以快速调用 运动指令,响应时间快至微秒级,比传统pci/pcie快10倍;
3.解决传统pci/pcie运动控制卡在windows环境下控制系统的非实时性问题;
4.支持一维/二维/三维pso(高速硬件位置比较输出),适用于视觉飞拍、精密点胶和激光能量控制等应用;
5.提供高速输入接口,便于实现位置锁存;
6.支持ethercat总线和脉冲输出混合联动、混合插补。

?使用xpcie1032h和motionrt7进行项目开发时,通常需要进行以下步骤:
1.安装驱动程序,识别xpcie1032h;
2.打开并执行文件“motionrt710.exe”,配置参数和运行运动控制实时内核;
3.使用zdevelop软件连接到控制器,进行参数监控。连接时请使用pci/local方式,并确保zdevelop软件版本在3.10以上;
4.完成控制程序开发,通过local链接方式连接到运动控制卡,实现实时运动控制。

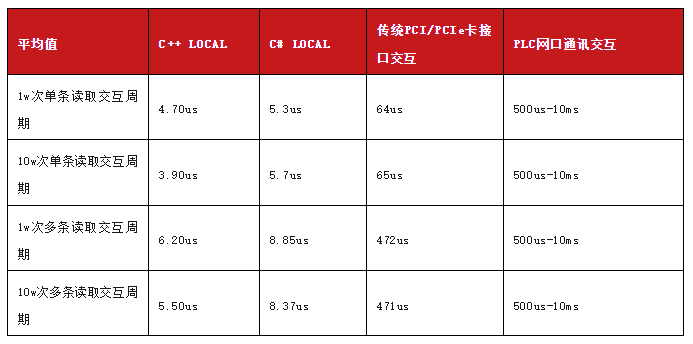
?与传统pci/pcie卡和plc的测试数据结果对比:

我们可以从测试对比结果看出,xpcie1032h运动控制卡配合实时运动控制内核motionrt7,在local链接(核内交互)的方式下,指令交互的效率是非常稳定,当测试数量从1w增加到10w时,单条指令交互时间与多条指令交互时间波动不大,非常适用于高速高精的应用。
xpcie1032h控制卡安装
-
关闭计算机电源。
-
打开计算机机箱,选择一条空闲的xpcie卡槽,用螺丝刀卸下相应的挡板条。
-
将运动控制卡插入该槽,拧紧挡板条上的固定螺丝。
xpcie1032h驱动安装与建立连接参考往期文章。
一、c#语言进行运动控制项目开发

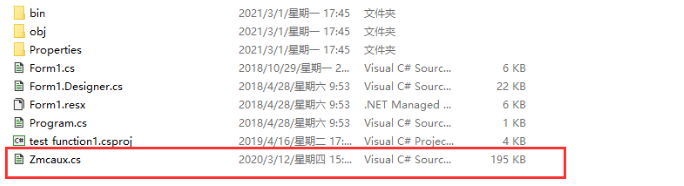
1.解压下载的安装包找到“ zmcaux.cs ”,“ zauxdll.dll ”,“ zmotion.dll ”放入到项目文件中。
(1)“zmcaux.cs”放在项目根目录文件中,与bin目录同级。

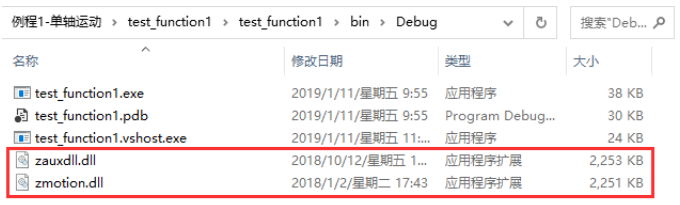
(2)“zauxdll.dll”,“zmotion.dll”放在bin → debug。

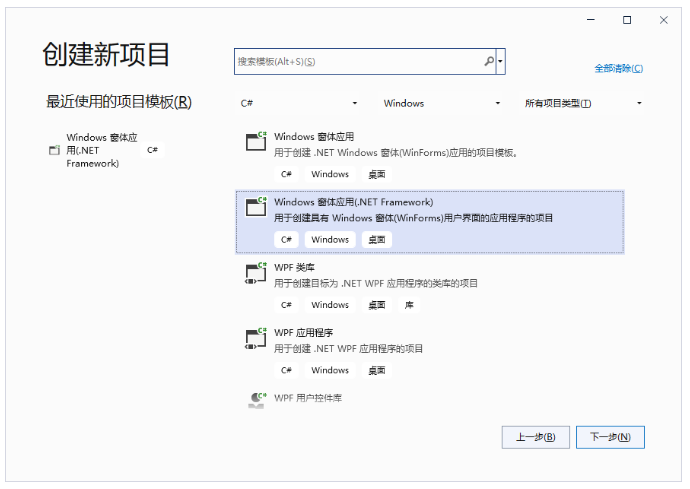
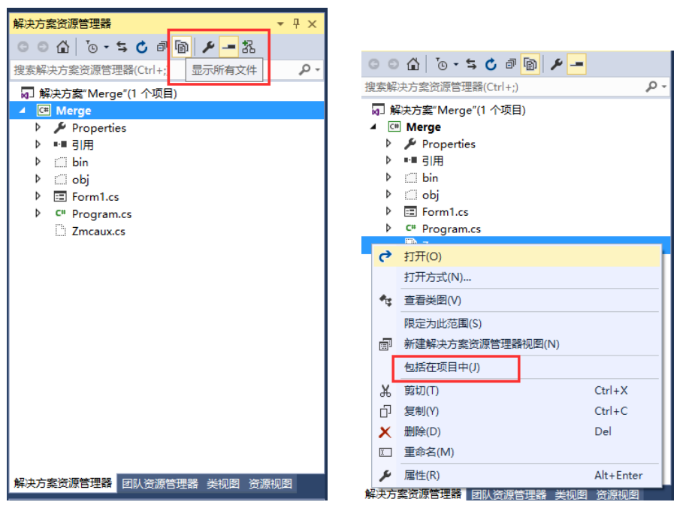
2.用vs打开新建的项目文件,在右边的爱游戏官网的解决方案资源管理器中点击显示所有,然后鼠标右键点击zmcaux.cs文件,点击包括在项目中。

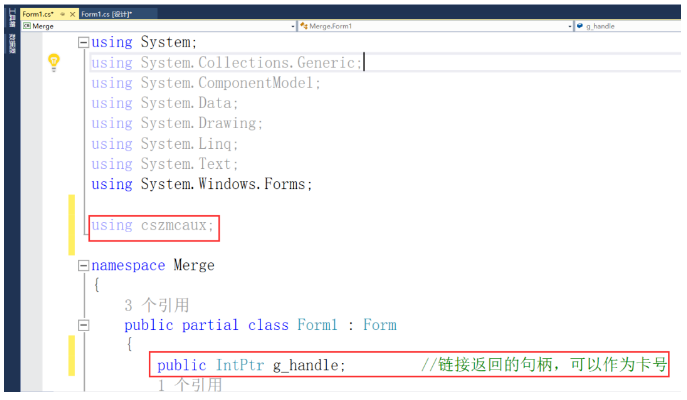
3.双击form1.cs里面的form1,出现代码编辑界面,在文件开头写入using cszmcaux,并声明控制器句柄g_handle。

二、pc函数介绍
pc函数手册也在光盘资料里面,具体路径如下:“光盘资料\8.pc函数\函数库2.1\zmotion函数库编程手册 v2.1.pdf”。




三、c#进行自定义电子凸轮曲线的运动
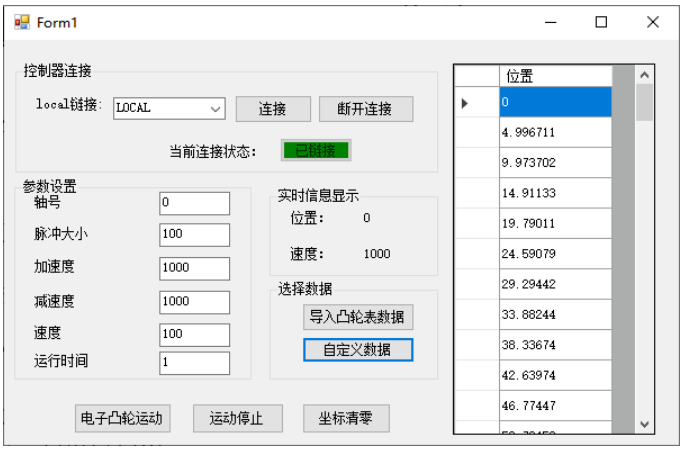
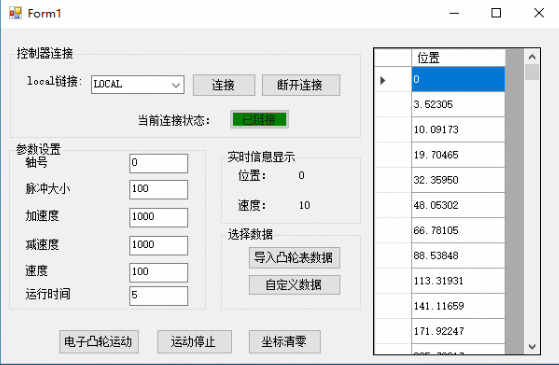
自定义电子凸轮曲线的运动人机交互界面如下 。

可根据需求,选择导入对应凸轮表数据或使用自定义数据。
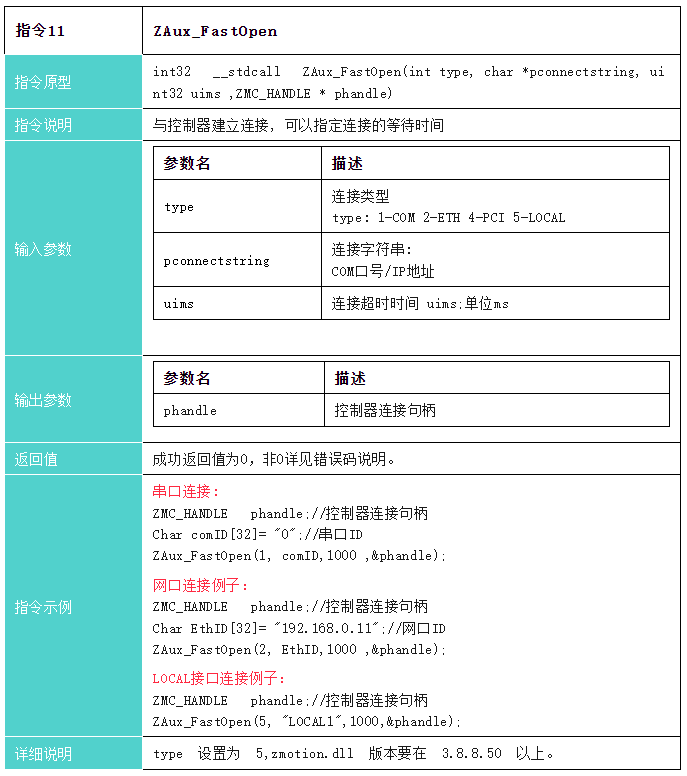
1.在form1的构造函数中调用接口zaux_fastopen(),使在系统初始化的时候自动链接控制器。
private void button1_click(object sender, eventargs e)
{
zmcaux.zaux_openeth(ip_list.text, out g_handle);
if (g_handle != (intptr)0)
{
timer1.enabled = true;
//设置链接状态按钮
status.backcolor = system.drawing.color.green;
status.text = "已链接";
}
else
{
messagebox.show("控制器链接失败,请检查motionrt7是否开启!", "警告");
//设置链接状态按钮
status.backcolor = system.drawing.color.red;
status.text = "已断开";
}
}
2.通过定时器更新参数信息。
//定时器
private void timer1_tick(object sender, eventargs e)
{
if(g_handle != null)
{
float dpos = 0, speed = 0;
zmcaux.zaux_direct_getdpos(g_handle, convert.toint32(textbox_axis.text),ref dpos);
label_dpos.text = convert.tostring(dpos);
zmcaux.zaux_direct_getspeed(g_handle, convert.toint32(textbox_axis.text), ref speed);
label_speed.text = convert.tostring(speed);
}
else
{
status.backcolor = system.drawing.color.red;
status.text = "已断开";
}
}
3.利用提前加载好的凸轮表数据,利用cam指令进行凸轮运动。
//凸轮表运动启动
private void button3_click(object sender, eventargs e)
{
if (g_handle == null)
return;
zmcaux.zaux_direct_setunits(g_handle, convert.toint32(textbox_axis.text),convert.tosingle(textbox_unit.text));
zmcaux.zaux_direct_setspeed(g_handle, convert.toint32(textbox_axis.text), convert.tosingle(textbox_speed.text));
zmcaux.zaux_direct_setaccel(g_handle, convert.toint32(textbox_axis.text), convert.tosingle(textbox_accel.text));
zmcaux.zaux_direct_setdecel(g_handle, convert.toint32(textbox_axis.text), convert.tosingle(textbox_decel.text));
zmcaux.zaux_direct_setatype(g_handle, convert.toint32(textbox_axis.text), 1);
//进行电子凸轮运动
//设置运动总时间为5s
zmcaux.zaux_direct_cam(g_handle, convert.toint32(textbox_axis.text),0, camnum, convert.tosingle(textbox_unit.text), convert.tosingle(textbox_speed.text)*5);
}
4.外部导入凸轮表数据加载。
private void button_data_click(object sender, eventargs e)
{
datagridview_data.columns.clear();
datagridviewtextboxcolumn actpos = new datagridviewtextboxcolumn();
actpos.name = "actpos";
actpos.datapropertyname = "actpos";
actpos.headertext = "位置";
datagridview_data.columns.add(actpos);
openfiledialog zaolangfile = new openfiledialog();
zaolangfile.filter = "文本文件(*.txt;)| *.txt;| 所有文件| *.*; ";
zaolangfile.validatenames = true;
zaolangfile.checkpathexists = true;
zaolangfile.checkfileexists = true;
if (zaolangfile.showdialog() == dialogresult.ok)
{
string strfilename = zaolangfile.filename;
//其他代码
//filestream fileread = new filestream(strfilename, filemode.openorcreate, fileaccess.read);
string datatest = file.readalltext(strfilename);
string[] strarray = datatest.split(new string[] { "\r\n" }, stringsplitoptions.none);
for (int i = 0; i < strarray.length - 1; i )
{
int index = datagridview_data.rows.add();
datagridview_data.rows[index].cells[0].value = strarray[i];
}
float[] tablelist = new float[strarray.length];
for (int i = 0; i < strarray.length - 1; i )
{
tablelist[i] = convert.tosingle(strarray[i]);
}
zmcaux.zaux_direct_settable(g_handle,0,strarray.length,tablelist);
//记录当前写入凸轮表数据有多少
camnum = strarray.length - 2;
}
}
5.自定义凸轮表数据加载。
private void button6_click(object sender, eventargs e)
{
datagridview_data.columns.clear();
datagridviewtextboxcolumn actpos = new datagridviewtextboxcolumn();
actpos.name = "actpos";
actpos.datapropertyname = "actpos";
actpos.headertext = "位置";
datagridview_data.columns.add(actpos);
float[] customtable = new float[100];
for (int i = 0; i < 100; i )
{
customtable[i] = (float )((math.sin(math.pi*2*i/100) / (math.pi*2)) i / 100) * 500;
int index = datagridview_data.rows.add();
datagridview_data.rows[index].cells[0].value = customtable[i];
}
zmcaux.zaux_direct_settable(g_handle, 0, 100, customtable);
camnum = 100;
}
四、调试与监控
01 电子凸轮
1.组成部分
电子凸轮是利用构造的凸轮曲线来模拟机械凸轮,以达到机械凸轮系统相同的凸轮轴与 主轴之间相对运动的软件系统,通过控制器控制伺服电机来模拟机械凸轮的功能,不需要另 外安装机械结构,电子凸轮又称electronic cam。
2.工作原理
电子凸轮属于多轴同步运动,这种运动是基于主轴外加一个或多个从轴系统,是在机械 凸轮的基础上发展而来,电子凸轮多用于周期性的曲线运动场合。
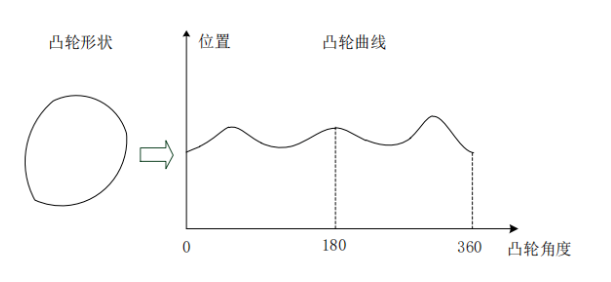
如下图,机械凸轮按照凸轮的轮廓可以得出一段转动角度与加工位置运动轨迹,此轨迹 为弧线,将该段弧线分解成无数个直线轨迹,组合起来得到一串趋近于弧线运动轨迹,电子 凸轮直接将此段轨迹运动参数装入运动指令,即可控制轴走出目标轨迹。

设置一段电子凸轮的运动程序装入控制器,通过编码器将位置信号反馈给控制器,控制 器将接收到的位置信号进行处理后输出给伺服驱动器,伺服驱动器控制多个轴同步运动完成 预设轨迹。
3.优点
(1)电子凸轮的使用使机器的控制精度提高,控制距离加远,故障率降低,可靠性提高;
(2)简 化了机构,使机构更加灵活,使调试和维修变得简便。
(3)电子凸轮用软件来控制信号,改变程序的相关运动参数就能改变运动曲线,应用灵活性高,工作可靠,操作简单,不需要额外安 装机械构件,因而不存在磨损的情况。
02 同步跟踪
同步追踪是一种常见的凸轮应用,其动作与“追剪”类似,都是要求从轴(伺服)的位 置在工作时与主轴同步,差别是“追剪”主要用于连续料的定长切割,而“同步追踪”则用于随机料(也就是物品出现的时机不固定),因此启动信号是根据感测器,触发后只追踪一次,设定的距离到达便自动回到起始位置,等下次触发信号收到才会再次追踪,常应用于流水线,例如同步喷漆,瓶罐注料,物品夹取等应用。
03 自动凸轮
自动凸轮是凸轮运动的一种,主要针对两个轴之间的主从跟随运动,用户可以通过简单 设置几个相关参数,便可以构建主轴与从轴之间的运动关系,位置关系不是存储于table 表中,靠指令参数设置每段跟随距离和变速过程,运动过程中从轴的速度自动计算以匹配主轴,常见运动过程有跟随加速、减速、同步。
自动凸轮指令有 movelink、moveslink、flexlink等,常见应用场合有追剪、 飞剪、轮切。
本例程介绍为cam凸轮表运动的使用。
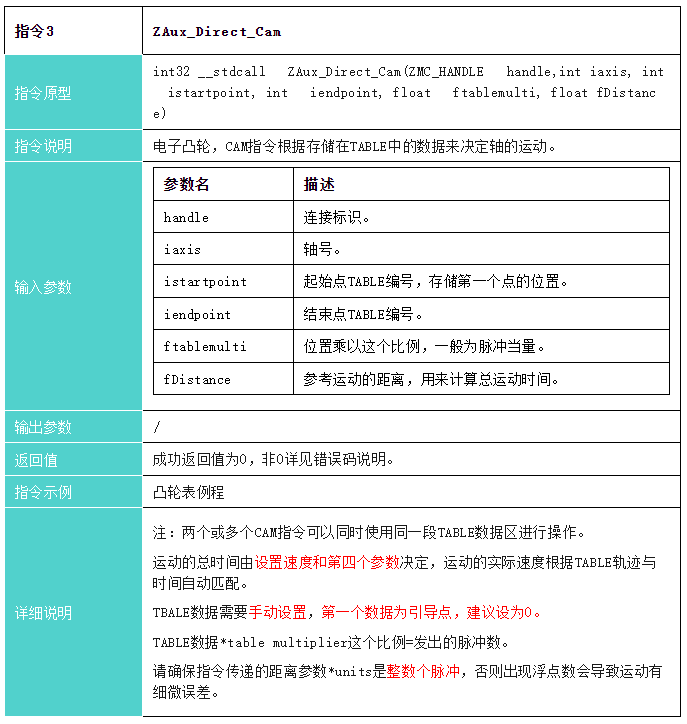
zaux_direct_cam(zmc_handle handle,int iaxis, int istartpoint, int iendpoint, float ftablemulti, float fdistance)
zaux_direct_cam()指令根据存储在table中的数据来决定轴的运动,这些table数据值对应运动轨迹的位置,是相对于运动起始点的绝对位置。
注:两个或多个zaux_direct_cam指令可以同时使用同一段table数据区进行操作。
运动的总时间由设置速度和第四个参数决定,运动的实际速度根据 table 轨迹与时间自动匹配。
tbale 数据需要手动设置,第一个数据为引导点,建议设为0 。
table 数据*ftablemulti 这个比例= 发出的脉冲数。
请确保指令传递的距离参数*units 是整数个脉冲,否则出现浮点数会导致运动有细微误差。
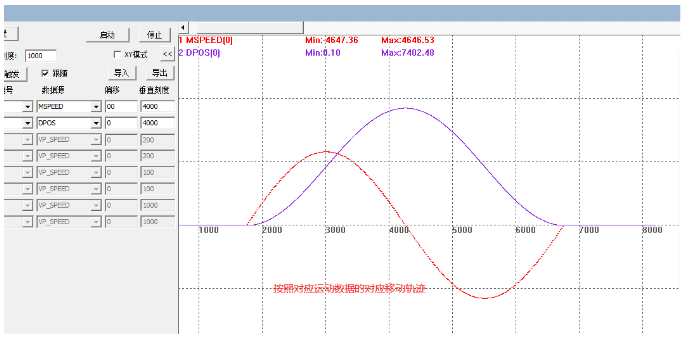
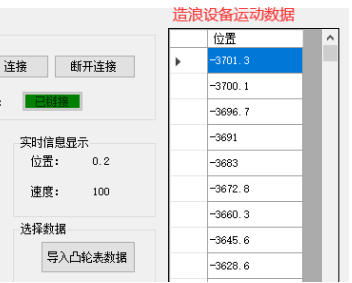
如下图,是运动为造浪设备运动的某段轨迹数据通过导入凸轮表数据加载到控制器的table凸轮表中,运动出来的实际轨迹,并在设置的指定时间内运动完成。


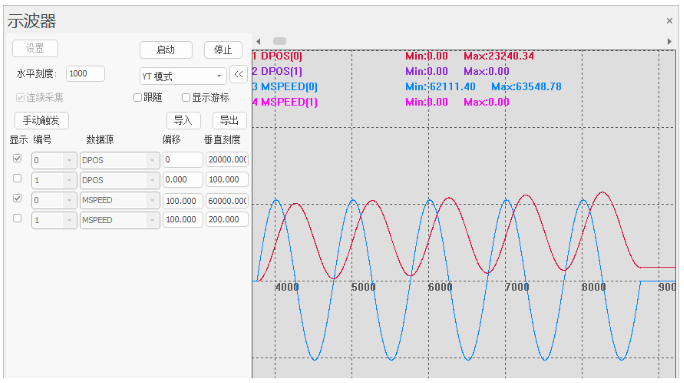
如下图,运行数据为内部自定义sin波形的运动数据,波形可以从图中看出,运动小线段数据指定时间内轨迹运行完成。


自定义电子凸轮曲线运动讲解视频。

本次,正运动技术自定义电子凸轮曲线的运动 :ethercat超高速实时运动控制卡xpcie1032h上位机c#开发(十三),就分享到这里。
更多精彩内容请关注“ 正运动小助手 ”公众号,需要相关开发环境与例程代码,请咨询正运动技术销售工程师:400-089-8936。
本文由正运动技术原创,欢迎大家转载,共同学习,一起提高中国智能制造水平。文章爱游戏官方app平台的版权归正运动技术所有,如有转载请注明文章来源。
正运动技术专注于运动控制技术研究和通用运动控制软硬件产品的研发,是国家级高新技术企业。正运动技术汇集了来自华为、中兴等公司的优秀人才,在坚持自主创新的同时,积极联合各大高校协同运动控制基础技术的研究,是国内工控领域发展最快的企业之一,也是国内少有、完整掌握运动控制核心技术和实时工控软件平台技术的企业。主要业务有:运动控制卡_运动控制器_ethercat运动控制卡_ethercat控制器_运动控制系统_视觉控制器__运动控制plc_运动控制_机器人控制器_视觉定位_xpcie/xpci系列运动控制卡等等。

相关技术文摘
- ▪ ethercat运动控制器在ros上的应用(上)
- ▪ 皮带同步跟随:ethercat超高速实时运动控制卡xpcie1032h上位机c#开发(十四)
- ▪ 自定义电子凸轮曲线的运动:ethercat超高速实时运动控制卡xpcie1032h上位机c#开发(十三)
- ▪ 连续轨迹加工和速度前瞻:ethercat超高速实时运动控制卡xpcie1032h上位机c#开发(十二)
- ▪ 机器视觉运动控制一体机在光伏汇流焊机器人系统的爱游戏官网的解决方案
- ▪ pt/pvt运动模式介绍:ethercat超高速实时运动控制卡xpcie1032h上位机c#开发(十一)
- ▪ 项目工程下载与xml配置文件下载:ethercat超高速实时运动控制卡xpcie1032h上位机c#开发(十)
- ▪ 【加量不加价】正运动网络型运动控制卡eci2618b/eci2a18b
- ▪ 同心致远 聚力腾飞 | 正运动技术2024迎春年会盛典圆满举办!
- ▪ pcie464 — 高速高精,超高实时性的pcie ethercat实时运动控制卡



